Elementor allows WordPress users to create and edit their websites via a drag and drop interface, with a built-in responsive mode. Specifically, I used Elementor to build the In-Home Care St Louis website in about a week. It’s a pretty straightforward drag-and-drop page builder with a wide variety of widgets that are specific to Basic, Pro, General, Site, Single, and WordPress categories:
Sections
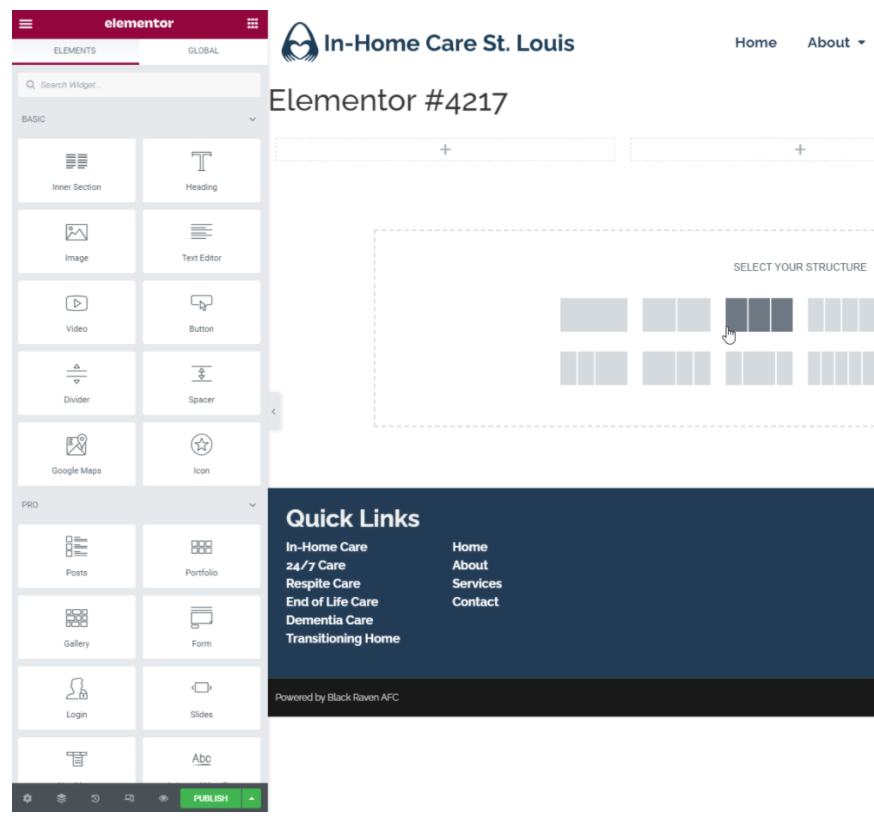
Everything in Elementor Page Builder is centered around sections. You can create an inner section by dragging and dropping the Inner Section element onto the Drag Widget Here area of the screen:
Each inner section comes with two columns by default, and you can add more columns to those columns if you want. Columns are added to an inner section column by right-clicking on the column and then selecting + Add New Column.
Alternatively, you can click on the plus sign in the Drag Widget Here section in order to create a new section. Doing it this way will allow you to select from an array of structure layouts, including sections from one to six columns wide.
Margin and Padding
Every column has margins and padding by default. You can adjust these properties by right clicking on the column and then selecting Edit Column. Next, navigate to the Advanced tab in the Edit Column panel on the left-hand side of your screen.
You can also use the Layout and Style tabs to edit column width, alignment, colors, borders, typography, and more.
In the example below, I created an overlap effect by modifying the margin, padding, and styles of these two columns:
Keep in mind that you can also adjust the margin / padding for an entire section. Users are not limited only to the columns within a section.
Responsive Mode
Never forget to check how your website looks on Tablet and Mobile. You can do this by clicking the Responsive Mode icon at the bottom of the Edit panel
Most likely, you’ll want to adjust the margins and padding at Tablet and Mobile sizes. You can assign a class to your image under the Advanced tab. Lastly, you can write custom styles by clicking on the Custom CSS menu item:
Templates
Another great aspect of Elementor Pro is the ability to create Templates. Templates come in handy when you need to assign a unique design to a specific portion of a page. For example, you can create templates for sidebars, navigation menus, assessment forms, and more. Here’s an example of the sidebar template that we created for In Home Care St Louis
This template is then inserted into the column on the left-hand side for all pages (except for Insights and Contact):
Templates can be saved and re-used as many times as necessary, which is what makes them so powerful.
Comparisons to Avada
Avada is another popular drag-and-drop editor that I’ve also used to build websites such as Pawsitive Petcare California and Kellfab
The general consensus online is that while Avada is usually more cost effective, it doesn’t have quite as much functionality as Elementor. Elementor has 10 more modules than Avada (at 80), and 235 more templates than Avada (at 300).
Elementor is also considered easier to use for beginners. If you’re only looking to create one website, Elementor may be the better option for you. Elementor offers a free version with free templates, only don’t expect to receive much customer support or gain access to any of the advanced (Pro) widgets. Here’s a comparison of the free vs pro versions of Elementor.
Conclusion
In general, I don’t see much of an advantage in using Elementor over Avada or vice versa. Both paid versions offer good support, solid documentation, and there’s a wide array of Youtube videos to help with specific inquiries. Maybe one advantage that Elementor has over Avada is the ability to use the Yoast SEO plugin in the live editor. Yoast is a key part of SEO Marketing for a WordPress site, and it’s important to get quick access to the tool as you’re editing a page.
If you’re interested in learning more about Elementor, click here.